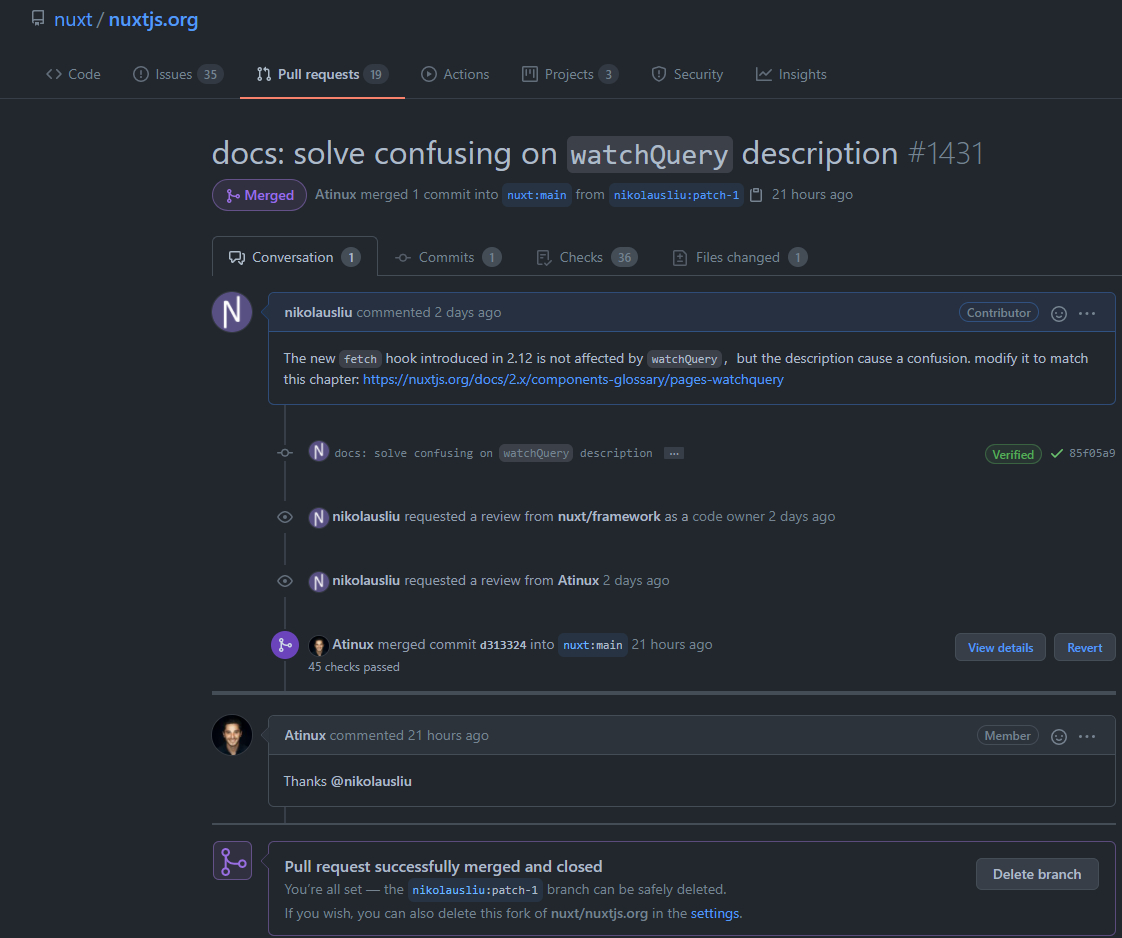
题目起得有点唬人,有点标题党了。实际上就只是改了nuxtjs官方文档的一处谬误。这里是PR地址。
现在来简单解释一下这个谬误:
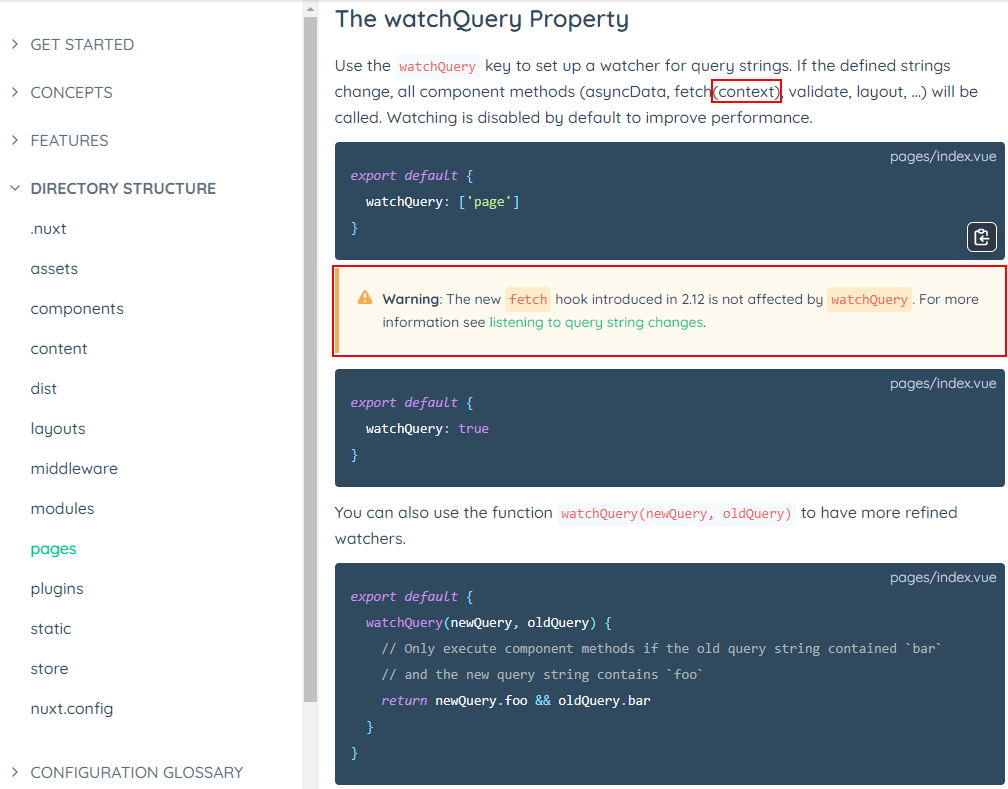
浏览器地址栏query发生改变后,nuxtjs出于性能考虑默认是不会重新调用asyncData, fetch等来重新拉取数据的。通过watchQuery选项你可以自定义这个行为。但是问题出在nuxtjs在2.12版本后推出的new fetch hook是不受watchQuery影响的,我上面贴出的那一页官方文档却没有把这个问题交代清楚,它原本的话是这样的:
Use the
watchQuerykey to set up a watcher for query strings. If the defined strings change, all component methods (asyncData, fetch, validate, layout, …) will be called. Watching is disabled by default to improve performance.
并没有体现出新的fetch不受影响这一点,所以我把fetch改成了fetch(context)(新老fetch的一个区别就是老的有context参数,新的没有)。
另外把下面alert提示信息也改了:
老的:
If you want to set up a watcher for all query strings, set
watchQuerytotrue
新的:
Warning: The new
fetchhook introduced in 2.12 is not affected bywatchQuery. For more information see listening to query string changes.
贴一下文档截图和PR截图