vuex4现状
Vue.js于2020-09-18发布3.0版本。Vuex于2020-03-15发布4.0-alpha.1版本,至2021-06-17发布4.0.2版本,Vuex已经有好几个月没有发新版了。我从2020年下旬开始在公司中尝试使用一整套Vue3生态 + TypeScript开发项目,算是比较早的使用者了,简单说下我的使用感受。
打开Homebrew官网,映入眼帘的第一句话是:
The Missing Package Manager for macOS (or Linux)
即,Homebrew是macOS上缺失的包管理器,就像Linux中的yum、apt等。它让你能用命令行的方式集中的管理你的软件包,而不需要在AppStore和各种软件官网之间反复横跳。搜索、安装、卸载、更新等操作都可以通过命令行来统一完成。
偶然间看到下面这道题,是考察async...await机制的,我觉得还挺有意思的。你可以试试不借助控制台自己在心里推算一下运行结果。
1 | const Err = async () => { |
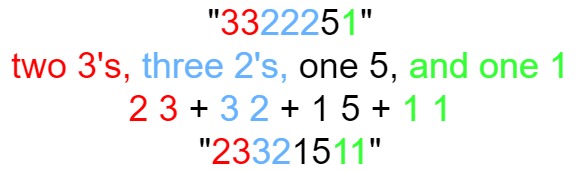
外观数列是一个整数序列,从数字 1 开始,序列中的每一项都是对前一项的描述。
1 | 1 |
外观数列前5项枚举如下:,下面的文字比较清晰的解释了什么是外观数列。这同时也是leetcode的第38题。题目要求给定一个正整数 n ,输出外观数列的第 n 项。官网给出了如下的解题思路,我将按照这个解题思路逐步拆解实现这个算法:

vue3的<script setup>提案处于实验阶段已经几个月了,当我们用vite的vue模板时终端会提示我们这仍是一个实验性提案,并且建议我们如果使用这个写法要锁vue版本以避免breakage。所以之前我只是对这个提案做了个了解,并没有在工作中使用这个写法。终于我们在2021年6月29日上午迎来了他的Finalization,下面简单梳理下这个定稿的内容。
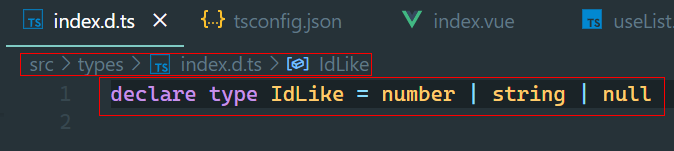
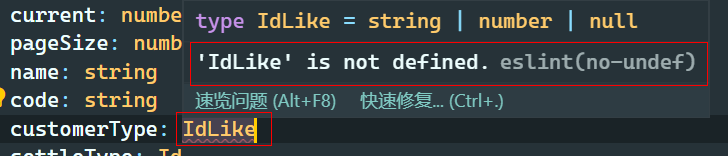
我在ts项目中声明了一个全局type,在使用这个type的时候,可以获得类型提示,但是eslint的no-undef规则无法校验通过
1 | declare global { |


查阅eslint官方文档得知,需要配置eslint配置文件(.eslintrc.*文件或package.json文件的eslintConfig字段)里的globals字段:
1 | { |
声明了几个全局type就要配置几个,还挺麻烦的,但是目前没找到更好的解决方案。
我这里是用作了全局type,globals更常见的用法是设置全局变量,值可以是writable和readonly,很好理解就是字面意思,由于历史包袱这两个值分别有两个备选项,效果一致。
1 | { |
更多参考官方文档:
你可能和我一样有过这样的苦恼:一台电脑上已经全局配置了公司的git账号管理公司项目代码,同时自己平时的一些开源代码又想同步至自己的github上。如果要提交或拉代码的时候再临时修改配置,不仅操作成本很高,而且容易出错。今天就来记录下一次性配置的方法。
Array.prototype.reduce方法是数组原型方法中比较强大的一个,在某些场景下,用其它方法可能要几步才能完成的,reduce甚至只用一行代码就能搞定。